以下是製作貼圖的過程,其他的做法與「期末作業一」雷同,
所以只放到貼圖部份囉!
以一Box做各邊翼,Convert to poly/Extrude
 用Chamfor做圓角與邊翼,再以Bone做骨頭
用Chamfor做圓角與邊翼,再以Bone做骨頭 加入Unwrap UVW, UVW Mapping做貼圖
加入Unwrap UVW, UVW Mapping做貼圖 新增材質球/Diffuse
新增材質球/Diffuse 從Bitmap開啟圖片檔案
從Bitmap開啟圖片檔案  再從視窗右下角的Edit/Mapping/選圖片檔案, 再進行貼圖的調整
再從視窗右下角的Edit/Mapping/選圖片檔案, 再進行貼圖的調整 貼圖完成圖
貼圖完成圖 原紙盒展開圖
原紙盒展開圖 4.加上Bone(可先作半邊的骨頭與其動畫動作,再以鏡射複製,以節省時間增加製作效率。)
5.將各黏貼邊的邊翼做Select and Link,來連結主要的骨頭
6.記下所有的結束的骨頭(菱形)編號,在Add時不要選這些編號(因在動畫中是不會移動的)。
7. Skin/按All/ADD,把剛剛編號的骨頭刪除。
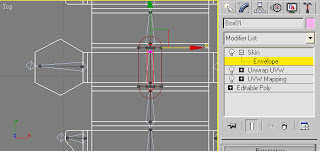
8.按Skin旁的+鍵,下方會出現Envelope,即可看到紅色膠囊狀的封套。
 9.調整封套,以紅色與黃色(會在影響範圍),藍色不具影響力的方式做調整,
9.調整封套,以紅色與黃色(會在影響範圍),藍色不具影響力的方式做調整, 影片三(全景)